



“Design systems also save time and money. Just by eliminating code redundancy, more than 20% of a developer’s time can be regained. For a team of 100 developers, this means around $2 million per year.” – projekt202 Managing Architect Drew Loomer
What is a Design System?
I think Christopher Alexander said it best in A Pattern Language. “The elements of this language are entities called patterns. Each pattern describes a problem that occurs over and over again in our environment, and then describes the core of the solution to that problem, in such a way that you can use this solution a million times over, without ever doing it the same way twice.”
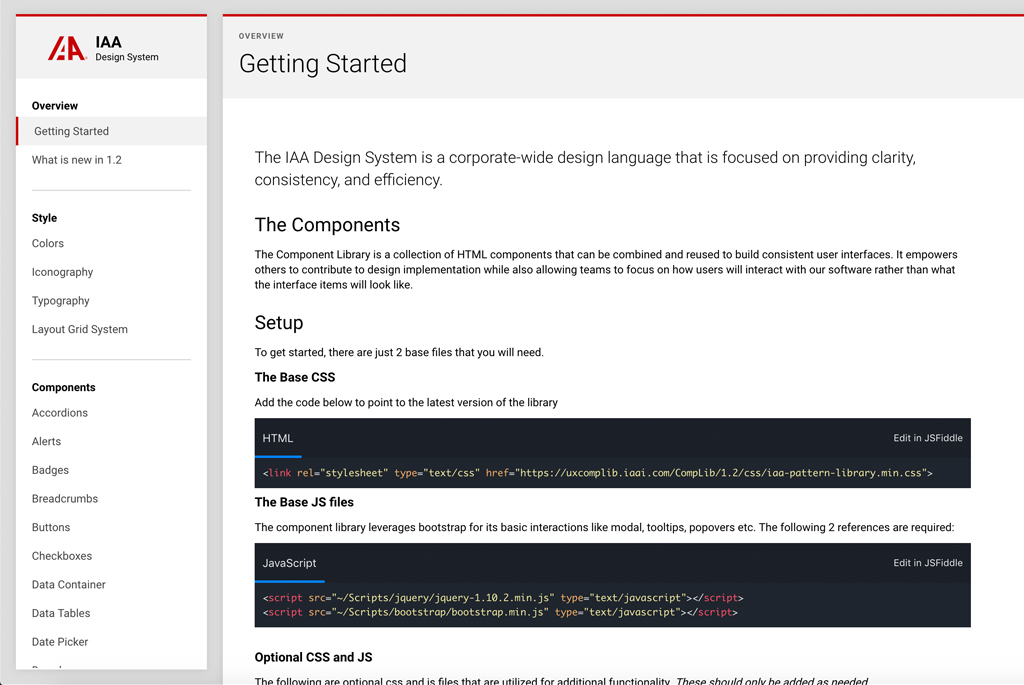
Design System – the complete set of design standards, documentation, and principles along with the toolkit (UI patterns and code components) to achieve those standards.
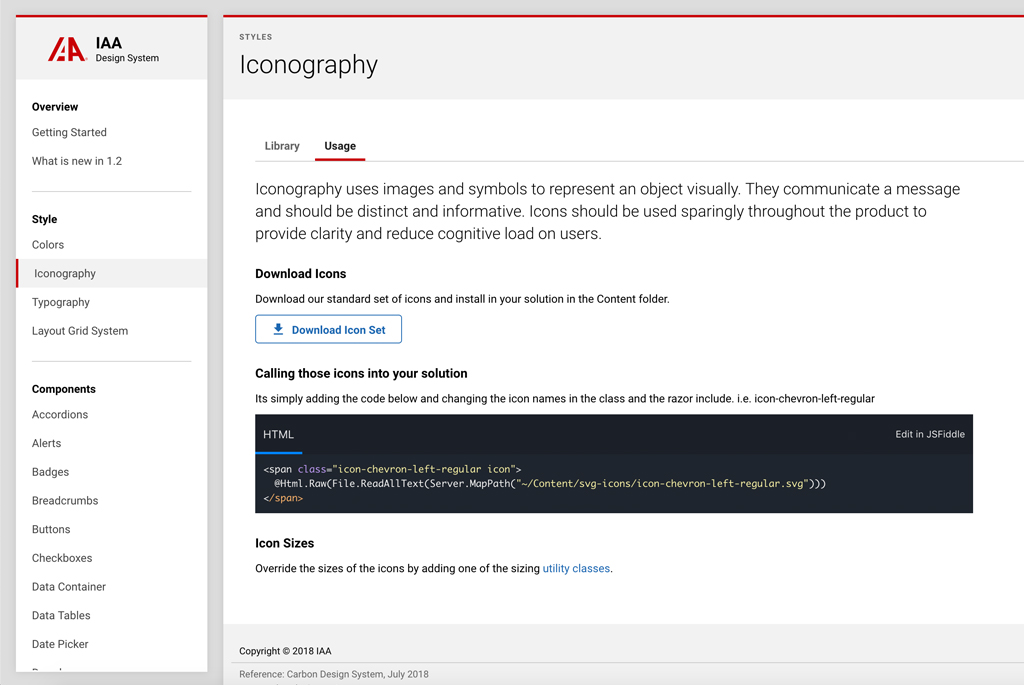
Pattern Library – A subclass in the design system, this is the set of design patterns for use across a company.
Style guide – Another subclass in the design system, this static documentation describes the design system itself: how products should look and feel, use cases for UI patterns, correct typographic scales, etc.
A Collaboration
While at IAA I had the privilege to work with others on the UX Team to precisely build a robust Design System to cover current and future needs of the products built by IAA. In a years time, we launched two sustainable versions of the system. We also integrated into several legacy platforms, product rewrites, and new applications.
How Did We Get There?
We started out by dedicating time as a team to examine the patterns and components that were already existing. Collectively we made hard choices around what do we keep and what do we let go. As well we discussed what was our philosophies around how we used various elements of the components from an Atomic Design perspective. Side note Brad Frost developed this approach, I highly suggest reading his material here.
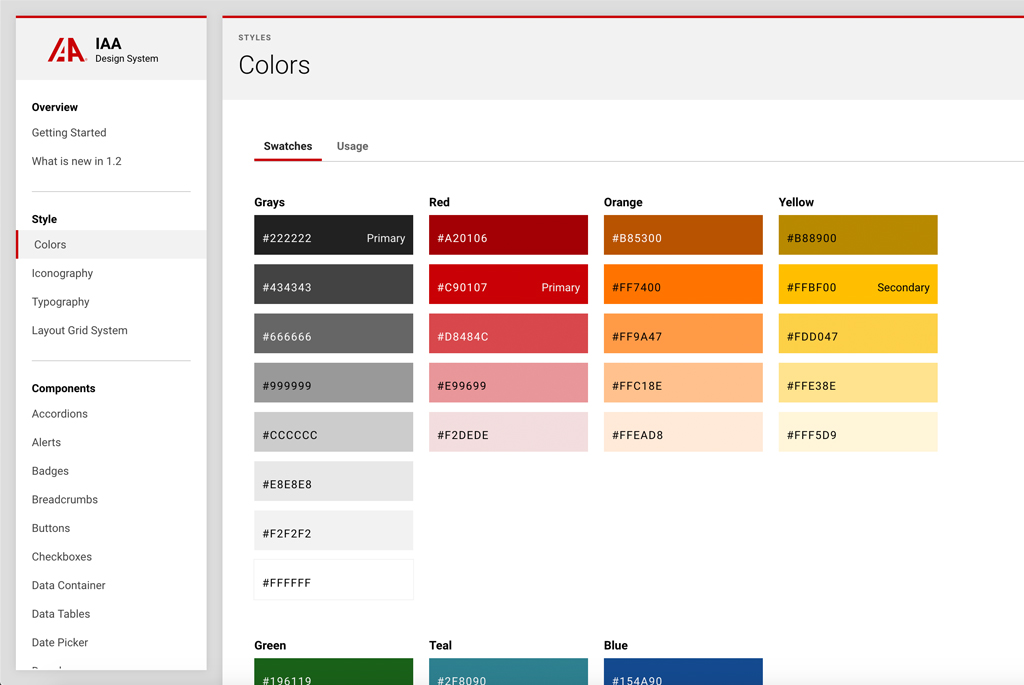
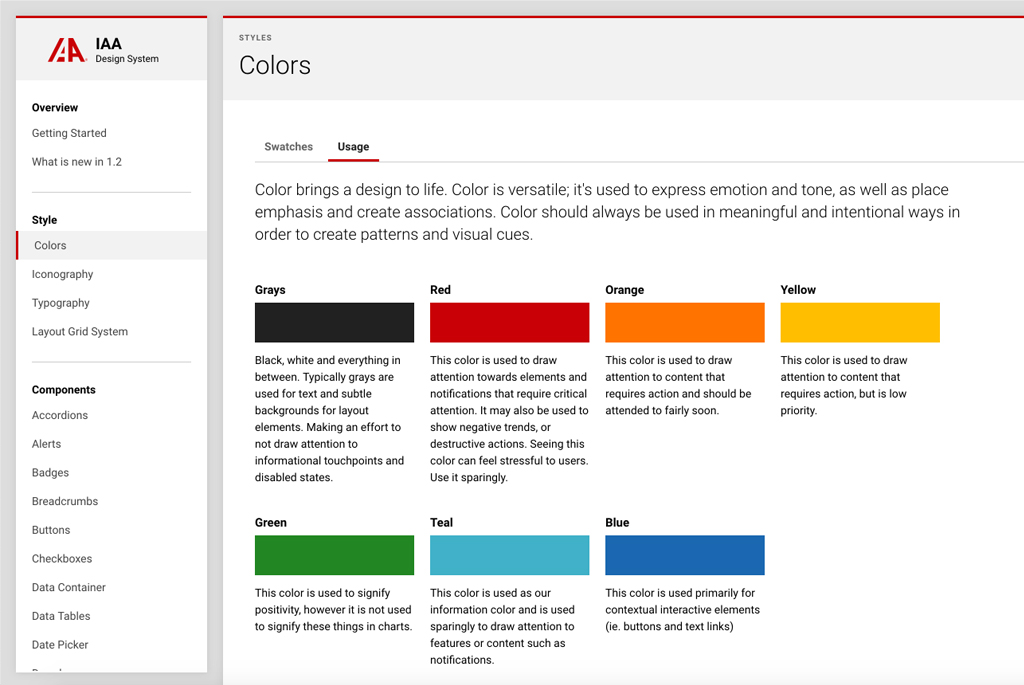
As we continued into the process, we standardized our design language around color, font usage, frameworks, layouts and more. We studied how other great design systems were built. Gleaned great advice from UX pioneers. In the end, our success was built on a strong foundation of design and code that was scalable and maintainable. But we understood that to be successful, we had to collaborate.
Feel free to check it out. https://uxcomplib.iaai.com/
Key Aspects:
• Holistic User Experience
• Common UI Designs
• Shared Code
• Scalable Designs and Components
Technologies Used:
Sketch, Invision, CDN, Bootstrap, Custom Component Design, Custom Front-end